Freebites
CREATED AN APP FOR STUDENTS TO FIND AND SHARE FREE FOOD ON THEIR CAMPUS.
ROLE
Founder
Lead Product Designer
LINK TO APP STORE
TIMELINE
July 2023 — Present
TOOLS
Figma
TEAM
Sydnie Chen (design)
Alice Fang (design & marketing)
Sristi Panchu (project manager)
Clarence Yeh (tech lead)
Johnny Tan (tech lead)
Keiji Numata (dev)
Manuel Pena (dev)
Vina Le (dev)
Mina Shimada (dev)
Owen Prendergast (dev)
Jet Yotsuuye (dev)
Gael Venegas (dev)
Jorge Malagon (dev)
Summary
Freebites is an app that allows people to discover and share free food on their campus to reduce food insecurity and waste. As the founder and lead product designer, I am responsible for starting the idea, creating the AMAZING team, and overseeing the process to bring Freebites to life.
As of 10/22 (one week since launch), Freebites has 800+ downloads (crazy ikr) and it’s growing every day.
I can talk about the whole journey of how Freebites came to be but for this case study, I will focus on the product design journey.
What I noticed
Many students face challenges accessing food due to tight schedules and limited budgets, yet perfectly good food from campus events often goes to waste. While a free food email list exists, finding timely and reliable information about available food remains difficult.
There’s a clear need for a better solution—one where students can easily alert others about leftover food, and where students can quickly find free food options when they need them most.
But, is this really a problem?
I conducted interviews and validated my idea with a rough prototype to make sure I fully understand if this is an actual problem and why it still exists today.
29
Survey Responses
5
Interviews
16
User Validation Sessions
Analyzed current food sharing and finding methods.
Ineffective
Poor User Experience
Too Broad
Subscription-based
Yes, it is a problem. We discovered that students and faculty members want free food on campus but simply can’t find it.
So, how can we address this? Here is a synthesized chart.
By thinking of these factors in this chart, I was able to understand the whole product and see the bigger picture. Personally, I found the business problem, outcomes, and hypotheses most helpful to make my decisions as a founder and lead product designer.
Research Synthesis
Sketches.
Here’s where the design started. With all the research and goals set, it was time to create rough sketches of the app, shown below.
Ideation
Iterate. Iterate. Iterate. Iterate. Iterate. Iterate. Iterate.
Here are some early designs that didn’t make the cut. We did more than 100+ iterations.
Some early designs were not it.
Here are some of the design changes that pushed us the furthest.
Going back to our users at each step.
We conducted 3 rounds of user tests. Each test we gained valuable insights on what worked and didn’t work. We kept conducting user tests until 100% of our users were able to complete the tasks.
Images above: User Testing participants are covered with a cute logo. Not covered is a Freebites designer, Sydnie Chen.
The results say it all: the design was ready.
Here is the qualitative and quantitative data from the last user test. This data indicated that we can start handing off the design to the developers.
Final Design’s User Testing Synthesis
Introducing Freebites’ Design System
Freebites’ design system saves time and aims to reduce technical debt over time. It solves the problem of inconsistent components and user experience. This evolving design system contains defined typography style, icons, illustrations, and more.
Introducing Freebites
Got food? Alert others in the community!
Final Designs
Freebites offers a purposeful and guided posting process to ensure users create the best food alert possible.
At every step, the app walks users through the process—asking them to take a photo, add a description, include dietary filters, specify a location and room number, and then post.
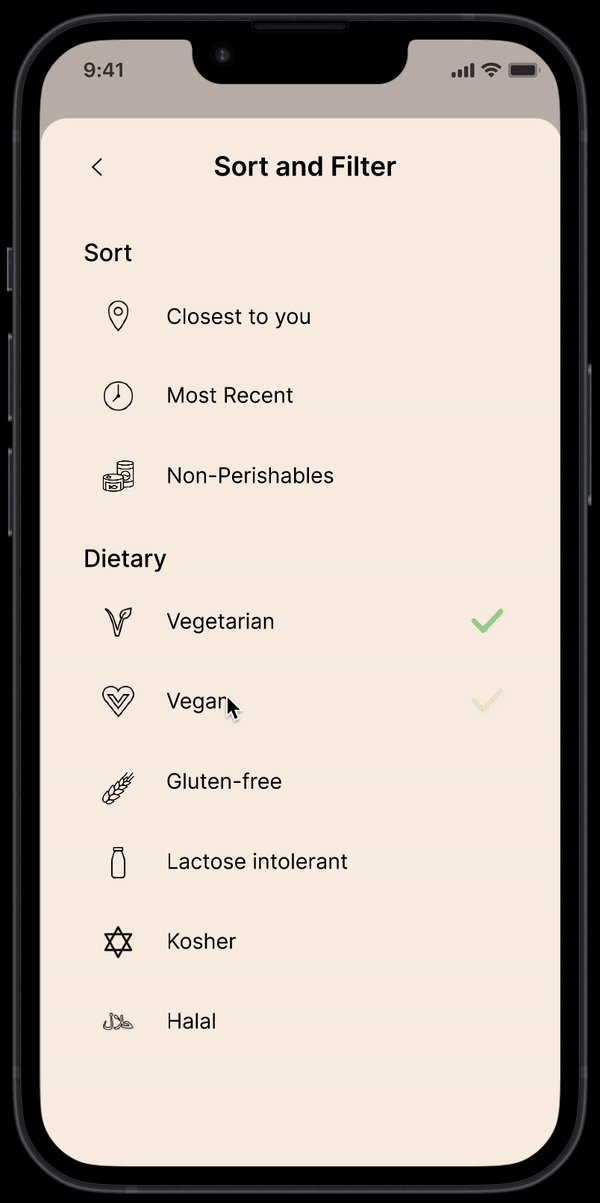
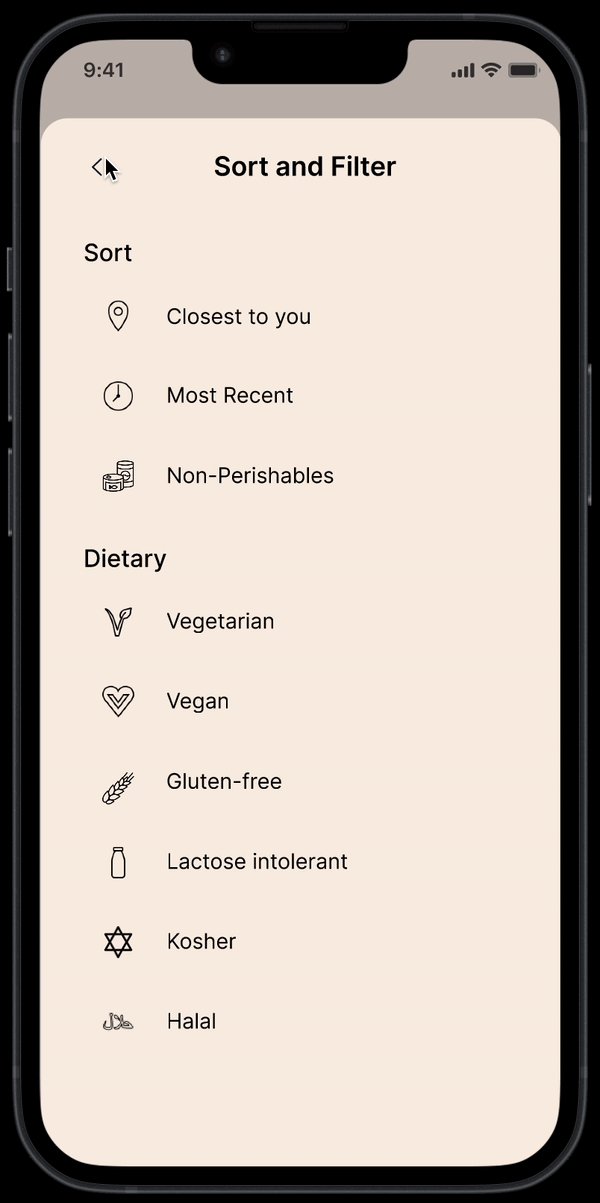
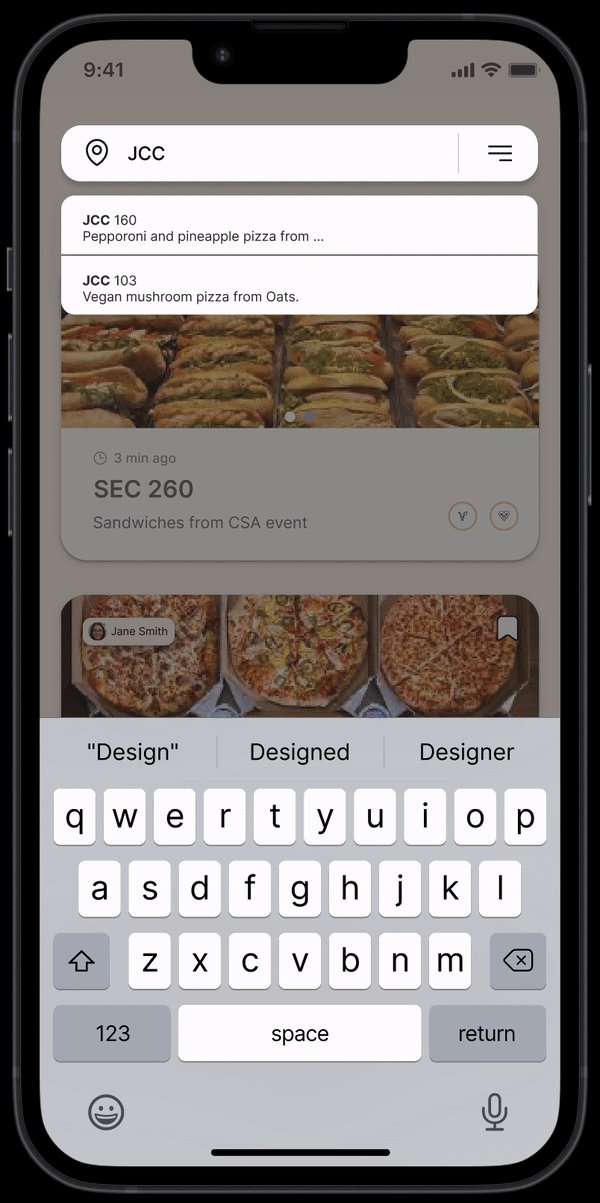
Search and filter based on your location and dietary restrictions.
Got dietary restrictions? Want to find free food opportunities nearby?
When users search and filter their homepage, a personalized feed is generated, showing the most relevant food alerts tailored to their preferences and location.
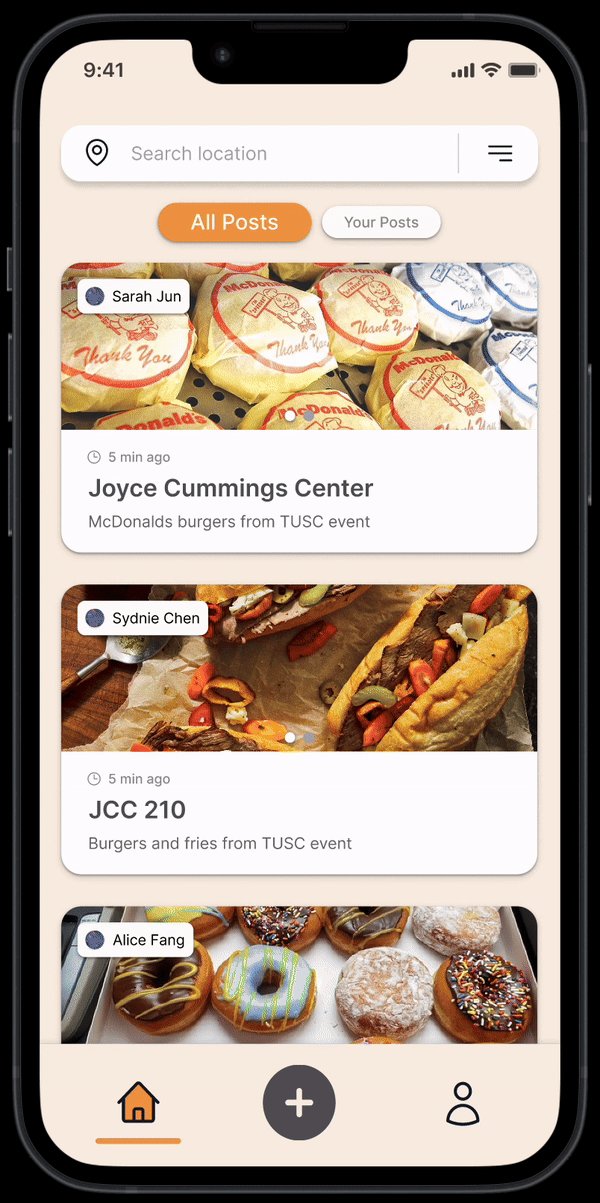
Find free food opportunities.
It all starts right here — users can effortlessly view all available foods directly on the home screen.
Each post clearly displays the poster’s name, location, description, and time since it was posted.
From the home screen, users can easily tap into a post for more detailed information.
Got updates? Keep the community in the loop.
Each post allows users to comment with questions or status updates about the food, fostering a sense of community and building trust among users within the app.
Manage your posts with ease.
Users have full control of their posts — they can edit, share, report, and delete posts.
If there are additional concerns or questions, users can reach out to the team directly through our FAQ in settings.
By including FAQs and our team’s direct line of contact, we invite valuable and direct feedback to continuously improve the app.
Wishes
Test More
Given the time constraints, we didn’t have time to test some of the later design change that were made. It would have been insightful if tested these designs before our launch.
Explore different types of users more.
We initially focused on understanding our core users for the app design, but later realized through our marketing efforts that other groups, like teachers and administrators, would also use Freebites. It would have been helpful to consider faculty in our marketing and design from the start.
Images above: Picture of the Freebites team trying to make the Freebites logo <3. Not pictured: Mina, Jet, Gael, Jorge.
Learnings
It’s okay to not know.
Freebites was my very first product design project, and I remember opening Figma for the first time, not knowing where to start. As I worked on the app idea, pitched it, built the team, and figured out how we’d all work together, there were so many moments when I thought Freebites might never launch. But those tough times taught me so much— the importance of consistency, feedback, and finding the right resources. It was a huge learning experience, and I’m so grateful for how it shaped me.
Your team is everything.
Freebites is nothing without the team behind it. It’s rare to find such a dedicated group of people to build something amazing, and I have so much respect and love for everyone on the team. Despite being full-time students, we pulled countless all-nighters to make Freebites a success, and I couldn’t be more proud of what we’ve accomplished together.
More Projects
Check some of my other cool projects below :)
Product Design Intern @ Wayfair
Product Designer @ Daysync